Επανάληψη
- head + meta + title
- Elements: https://www.w3schools.com/html/html_elements.asp
- Attributes: https://www.w3schools.com/html/html_attributes.asp και προσοχή στις οδηγίες σύνταξης!
- img, src, alt, height, width
- Επιπλέον https://www.w3schools.com/html/html_links.asp
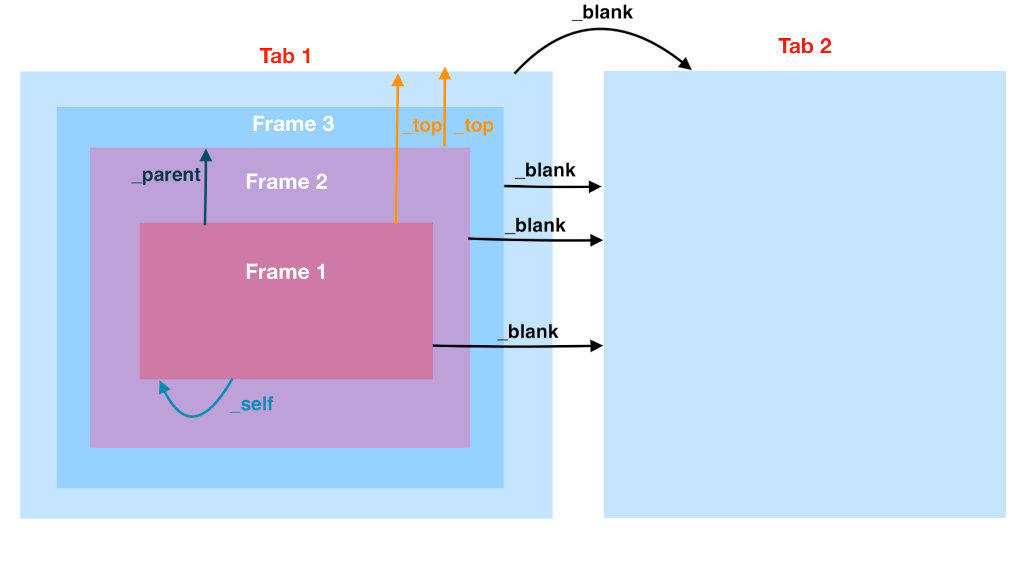
- a, href, target
- Σχετικά και απόλυτα urls
- Να γίνει παράδειγμα σε νέο αρχείο html
- Να γίνει παράδειγμα με εικόνα
- περισσότερα για τις τιμές του attribute target εδώ.
- Επιπλέον https://www.w3schools.com/html/html_links.asp

https://stackoverflow.com/questions/18470097/difference-between-self-top-and-parent-in-the-anchor-tag-target-attribute
Ύλη
- Πλέον σταματάμε τη χρήση του HTML preview extension και χρησιμοποιούμε κατευθείαν το Google Chrome.
- αυτό σημαίνει τον κάνουμε τον default browser του λειτουργικού συστήματός μας (WIN10: Settings > Apps > Default Apps )
- από τον explorer του VScode, κάνουμε αρ. κλικ στο αρχείο και επιλέγουμε “Show in browser”
- .html ή .htm;
- Αναφορά στη σελίδα: https://www.w3schools.com/html/html_attributes.asp και προσοχή στις οδηγίες/κανόνες σύνταξης!
- Στο κάτω μέρος της σελίδας κάνουμε κλικ στο HTML Attribute Reference.
- Αναφέρουμε τα SPECIFIC και GLOBAL attributes
- δείχνουμε παράδειγμα με το global attribute “accesskey”:
<a href="test.html" target="_blank" title="Στην άλλη σελίδα" accesskey="h"> Δοκιμή συντόμευσης πληκτρολογίου</a>
- δείχνουμε παράδειγμα με το global attribute “accesskey”:
Note: The shortcut is varying in different browsers:
- Edge, IE, Chrome, Safari, Opera 15+: [ALT] + accesskey
- Opera prior version 15: [SHIFT] [ESC] + accesskey
- Firefox: [ALT] [SHIFT] + accesskey
Attributes που πρέπει να ξέρουμε:
| 1 | alt | <area>, <img>, <input> | το διαβάζουν τα bots (ως περιγραφή) αλλά και όταν π.χ. δεν μπορεί να εμφανιστεί μία εικόνα <img> λόγω προβλήματος με το src |
Εφαρμογή
- Δημιουργία φακέλου 3rdLesson
- Δημιουργία index.html και γρήγορη στήσιμο άδειας ιστοσελίδας:
html:5 ή !
διαφορετικά:
δημιουργεί ένα άδειο html αρχείο χωρίς το element <!DOCTYPE html> γράφοντας:
doc
- Δημιουργία φακέλου με images
- Να γίνει στα γρήγορα μια σελίδα με h1, δύο h2, 2 παραγράφους, 3 εικόνες
- Στις δύο εικόνες να μπει σύνδεσμος <a>
- https://www.w3schools.com/html/html_paragraphs.asp
- για αλλαγή γραμμής <br> και για κενά (space ή διάστημα) γράφουμε (non-breaking space). Περισσότερα στο HTML Entities.
- Λίστες
- https://www.w3schools.com/html/html_lists_unordered.asp
- https://www.w3schools.com/html/html_lists_ordered.asp να δείξω τις διαφορετικές μορφές αρίθμησς
- https://www.w3schools.com/html/html_lists_other.asp Να γίνει και ένα παράδειγμα για description lists
Πως σας φαίνεται η HTML μέχρι τώρα; https://strawpoll.com/polls/X3nk6e64YyE
- https://www.w3schools.com/html/html_formatting.asp
- https://www.w3schools.com/html/html_quotation_elements.asp
- <blockquote> for Quotations [παραπομπή/αναφορά στην πηγή]
- <q> για αναφορά σε λόγια τρίτου [βάζει εισαγωγικά] Σημείωση: τα εισαγωγικά είναι διαφορετικά αν βάλουμε <html lang=“el”> αντί για<html lang=“en”>.
- <abbr> for Abbreviations [συντομογραφία]
- <cite> [αναφορά έργου π.χ. πίνακα, ποιήματος κλπ. Δεν το βάζουμε για τον δημιουργό]
- https://www.w3schools.com/html/html_comments.asp
- VScode: CTRL+/ για μετατροπή ενός ολόκληρου element σε σχόλιο
- https://www.w3schools.com/html/html_links_bookmarks.asp
- https://www.w3schools.com/html/html_images.asp
Πίνακες
- table, tr, td, th, thead, tbody, tfoot, scope, colspan, text,
OXI για δημιουργία στηλών ή μορφοποίηση εμφάνισης. Μόνο για την εμφάνιση δεδομένων σε κελιά (όπως στα υπολογιστικά φύλλα).
| 2022 | Ιανουάριος | Φεβρουάριος |
|---|---|---|
| Έσοδα | 2000 | 1800 |
| Έξοδα | -1780 | -1750 |
| Σύνολο | 220 | 50 |
| Προσωρινός Ισολογισμός | ||
ΑΣΚΗΣΗ: Να προστεθεί και 3η στήλη για τον Μάρτιο. Να γίνουν οι απαραίτητες προσθήκες και διορθώσεις.
Favicon
- https://www.favicon.cc/ με το οποίο μπορείτε να δημιουργήσετε online ένα κλασσικό favicon
- https://realfavicongenerator.net/ δημιουργία favicon για πληθώρα συσκευών και εφαρμογών από μια εικόνα. Έχει αρκετές πληροφορίες και προσφέρει έλεγχο συμβατότητας.
- https://www.w3schools.com/html/html_favicon.asp
- Αποθηκεύονται και στους σελιδοδείκτες. Βοηθούν στην γρήγορη επιλογή ανάμεσα σε ανοικτά tabs και στη λίστα με τα bookmarks (σελιδοδείκτες).
Σημείωση: Τα κινούμενα favicon δεν δουλεύουν στον chrome.
form
input value
input placeholder
input type=”” ανάλογα το type αλλάζει η μορφή και η χρήση και ιδιαίτερα στο κινητό. Έχει διαφορετική μορφή σε κάθε browser και ορισμένα δεν δουλεύουν όλα (στον firefox δεν δουλεύει time, week, month). Τεράστια σημασία η φιλικότητα και η ευχρηστία (για αυτό και δεν βάζουμε μόνο text). Έχει μέγιστη σημασία στο user experience. Αποφεύγουμε το γράψιμο όσο μπορούμε για να αποφύγουμε τα λάθη.
Θυμηθείτε την περίπτωση ταμεία που σκανάρει ένα προϊόν αλλά λόγω δυσανάγνωστης ετικέτας πρέπει να γράψει τον σειριακό αριθμό. Θυμάστε πόσο περισσότερο αργεί και πόσες φορές πρέπει να το βάλει περισσότερες από μία φορές;
Ο επισκέπτης πρέπει απλά να κάνει τη δουλειά του χωρίς πολύ σκέψη και γρήγορα. Όλα πηγαίνουν καλά όταν δεν δυσκολευτεί και χωρίς να καταλάβει το γιατί.
- text
- number
- tel *
- email *
- search
- button
- date
- week
- month
- datetime
- time
- color
- checkbox
- radio
- file
- range
- reset
- password * μόνο για να μην δει κάποιος δίπλα τι γράφω
- select + option
- textarea
autofocus
disabled
- αναφορά στο div και στο span
- https://www.w3schools.com/html/html_styles.asp
